Website Performance Basics
Learn the important concepts behind website performance
Website Performance: Definition
What exactly is "website performance"? For the purposes of this page, and many of the other posts on our site, we are going to define it in terms of "speed". In most cases, and for most WordPress sites - which is what we specialize in hosting - this is going to be centered around how fast a page loads and becomes usable for a visitor.
Let's talk more about that last word: visitor.
Websites are for people
Websites - at least the vast majority - and especially WordPress sites and others that are meant to be viewed in a web browser - are built to be consumed by humans.
While various bots and other tools might read the content of websites, they are secondary.
Even search engines, which crawl the web and index the content of websites, are doing so because actual people will be sent to view the website pages.
People like fast sites
Just like the websites themselves, website performance is all about people.
People are impatient. People like instant gratification. People don't like to wait. People are happy when things are fast. People get upset when something is slow - especially when they have gotten used to it being fast elsewhere.
Any discussion of website performance that does not put people first should raise some red flags.
We won't cover the many reasons why website performance is important here, what exactly it means to be "fast", nor how it affects human behavior and emotion.
The main point is this: Good website performance is making a site fast for actual visitors.
Human factors with website performance
When considering website performance, these are a few of the important concepts:
- Page load / rendering
- Interactivity
- Visual Stability
The first and arguably most important one, and the one we'll talk most about in this page, is page loading.
Simply put - in human terms - page loading time is the time it takes for the top part of a web page - whatever is visible in a user's browser or on their device's screen - to fully show up. This includes text, fonts, background colors, images, etc.
For any particular page, the screen might start out as blank for a bit, then some of the content might show up bit by bit, until fully rendered, in some cases taking several seconds overall, or it might show up almost instantly.
Having it show up almost instantly is almost always much more satisfying to a person. The faster, the better.
In contrast, a page that loads too slowly could be annoying, or even downright infuriating, if your visitor is in a hurry and your site is particularly slow.
People might also just hit the "back" button or close a browser tab if a page takes too long to load.
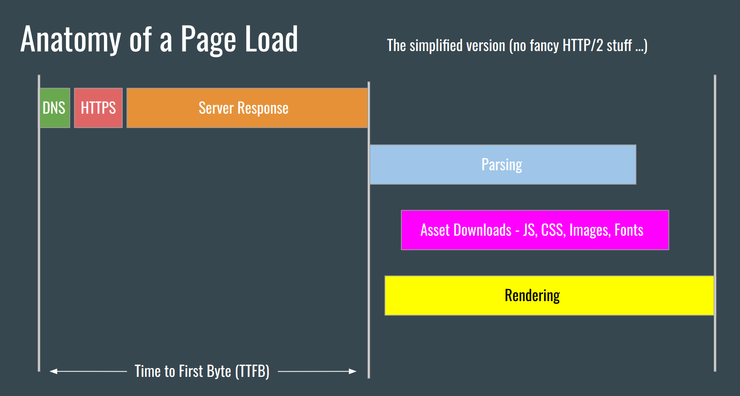
Anatomy of a Page Load
When you type a domain in your browser, paste a link, or click a link from another website, several things need to happen for your browser to display the website page that you have requested.
A simplified diagram of this process is shown below:

We won't get into the details or definitions of each of these here. Instead, we'll summarize some key points here:
- Some of these things happen just once for a visitor for a given website or page, the first time it is loaded.
- A few things happen serially, and then several happen in parallel to finally get a web page to show up for you.
- The Server Response time is almost always a factor in a page load and is often a bottleneck blocking the rest of the steps.
This is a highly simplified diagram of what happens when a website page loads. While it is very useful to understand the most basic and important concepts of page loading performance, the full picture is much more complex ... and variable.
Factors & Variability
If there is one single concept with website performance that is both extremely important, but also very frequently overlooked, that would be the variability inherent in website performance.
Web Performance Factors
Without going into details on any of these, we can list out a large number of factors that will affect the page load speed for a single page view. They are:
| Browser Type | DNS Lookup? | Server Location | Visitor's Network speed / ISP | Visitor's Device type | Browser Extensions |
|---|---|---|---|---|---|
| Page / URL | Visitor's Location | Browser Cache | Server Page Cache | TCP Connection? | Device CPU, memory, disk |
| Server Load | CDN / Edge cache | HTTP Handshake? | Hosting limits / throttling | Proxy cache | Ad Blocking |
That's 18 different factors. We may have even missed a few. If you don't know what all or any of these are, don't worry - that's not the point.
Or rather, that is the point. There's often a lot more going on and affecting performance than you may realize.
Factor colors & bolding
There are many factors listed above, some in bold, some green, and some blue.
Those in bold could change from request to request, and some could even be changing every single second.
For your website, and for every 3rd-party website that serves content, fonts, images, and other assets, your device and browser must also set up a connection for each domain that provides these things, the first time it accesses the domain. Those are shown in green.
Now, also factor in that all those in blue can vary for any 3rd-party assets & content that is being loaded.
Significance of factors
Some factors have several, many, or nearly infinite possible values. Some of the differences and effects can be dramatic.
Fully understanding which factors affect a given page load, or an aggregate of page loads, and by how much, not only requires very solid technical knowledge, but it's often challenging even for those with the knowledge and skills.
Some of these are affected by whether this is the very first visit to your site for a visitor if they are viewing a page they haven't loaded before, and if others are viewing the same pages on the site at the same time, or relatively recently.
Some of these factors you can control or optimize. Others, you have no control over.
Variability Take-away
Understanding both the massive variability inherent in website performance and the fact that some of it is beyond your control are two of the most important concepts about website performance.
Fully grasping this significance can also be intimidating. It means it would be naïve to look at a single page load, or a small set of controlled page loads (such as from a testing tool, or in your browser), and treat it as representative of your site's performance as a whole.
Website performance as a whole is a multidimensional and often very complex combination of all of these factors.
The Bad News
So, how do you measure and begin to understand something as complex as whole-site real-user performance?
There are many blog posts out there that attempt to cover this topic. Unfortunately, many of them are poor quality, or just a list of "best practices", which generalize poorly to specific sites and situations, at best.
If they are so poor, why do they exist?
People like solutions and answers. The website owners that post these blog articles like traffic. People want to be in control. Doing something - even if it is a waste of time, or brings very little actual improvement - still feels like progress, at least at first.
People don't like to be told "it's too hard", "you won't understand", or "it will take you years to be any good at this".
But the reality is that is often exactly the case.
A true and thorough understanding of your website's performance is very difficult. Those proficient at it usually have several years of experience, working almost exclusively on website performance - usually for larger companies that can afford it, and have the scale to benefit from the investment. Very few in the wider WordPress community actually possess the skills and expertise.
If you decide to take on website performance on your own, the most valuable habit you can have will be to question your conclusions.
With that warning and advice in mind, let's briefly touch on how to measure website performance.
Measuring Performance
If you've been reading the previous sections, it should hopefully come as no surprise that the most important measure of website performance is real user metrics.
No matter what data you are looking at, the source should be page loads by actual website visitors.
A vast majority of website owners seem to get this wrong. They instead run a synthetic testing tool and treat the results as important, when the results from a synthetic test mean absolutely nothing to an actual site visitor.
Synthetic testing tools should not be used to measure performance, but rather as a tool to help understand a single page load, under very specific conditions.
Tools can be very useful, but we will not get into the details of how to use these testing tools here.
The main point here is that if you are working to optimize your site performance, and you measure your success based on the scores or numbers from a synthetic tool, instead of from real user data, you're doing it wrong.
Simpler is better
Rather than spending hours (or weeks, months, or even years) trying to become a website performance expert, setting up real-user monitoring, learning how to read waterfall charts, and analyzing often complex and highly variable data, it's often best to start simple. This all means coming back to what matters: people.
Browse your website yourself. Is it fast enough? Is the speed consistent? How does it feel for you?
Try loading your site on your phone, over the cell phone network.
Talk to your site users and visitors. Find out if they are experiencing slowness. Find out exactly what is slow for them. Work on fixing that.
Focus on the people first. Only turn to the tools and data when you are ready, you need to, and can invest the time required to use them efficiently and correctly.
Solving performance problems may still be difficult at times, but you'll at least be focusing on who and what matters.
Summary
Website performance is extremely important for good user experience, but can also be very difficult to measure, understand, and optimize.
No matter your experience level, we suggest you remember these two things:
- Website performance is about actual human visitors
- Website performance is complex and can vary widely based on many factors
Good luck!

 Twitter
Twitter Facebook
Facebook Linkedin
Linkedin